Chez Lucca, on a la conviction qu’un logiciel de gestion n’est pas nécessairement gris, moche ou triste. On accorde donc une importance particulière à l’expérience et aux interfaces utilisateur de nos applications.
À la R&D, nous y consacrons même un métier : celui de UI Developer.
Qu’est-ce qu’une interface utilisateur en Web ?
Avant de parler de développement d’interfaces, il faut s’accorder sur ce que l’on entend par interface utilisateur dans un contexte Web.

En pensant à une interface utilisateur, le réflexe naturel pour beaucoup de personnes sera de visualiser une interface graphique, avec un entête, une navigation, des blocs de contenus composés de textes, d’images et de formulaires. Mais ceci n’est qu’une de ses restitutions possibles.
En effet, des utilisateurs qui consultent une interface identique avec Chrome, Firefox ou Safari, sur un PC de bureau ou un Smartphone, ou encore avec des technologies d’assistance comme un lecteur d’écran ou une plage braille en auront une restitution qui peut varier radicalement. Heureusement pour les développeurs Web, ces nombreuses restitutions reposent sur une interface utilisateur unique qu’on appelle le DOM (Document Object Model).

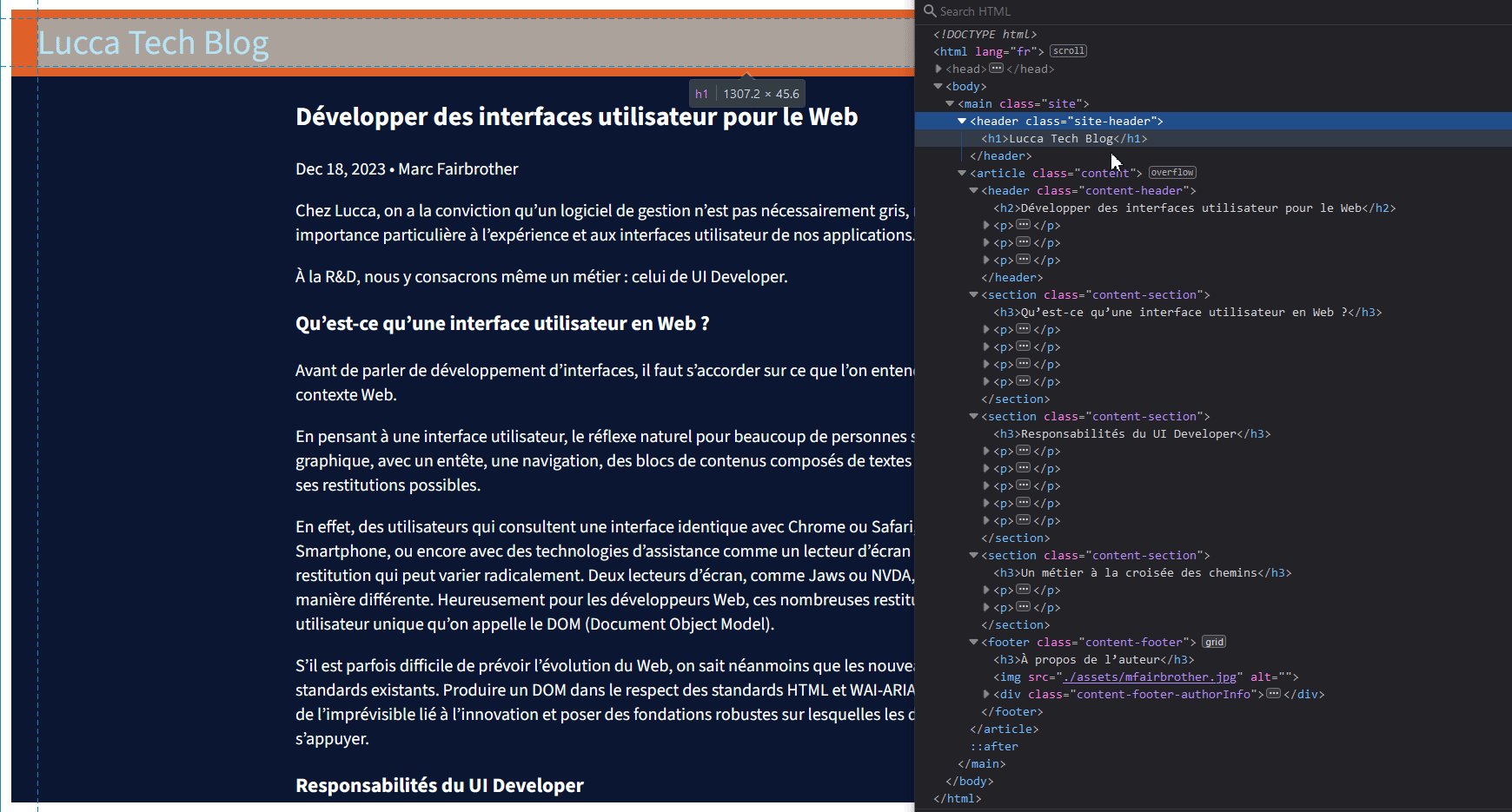
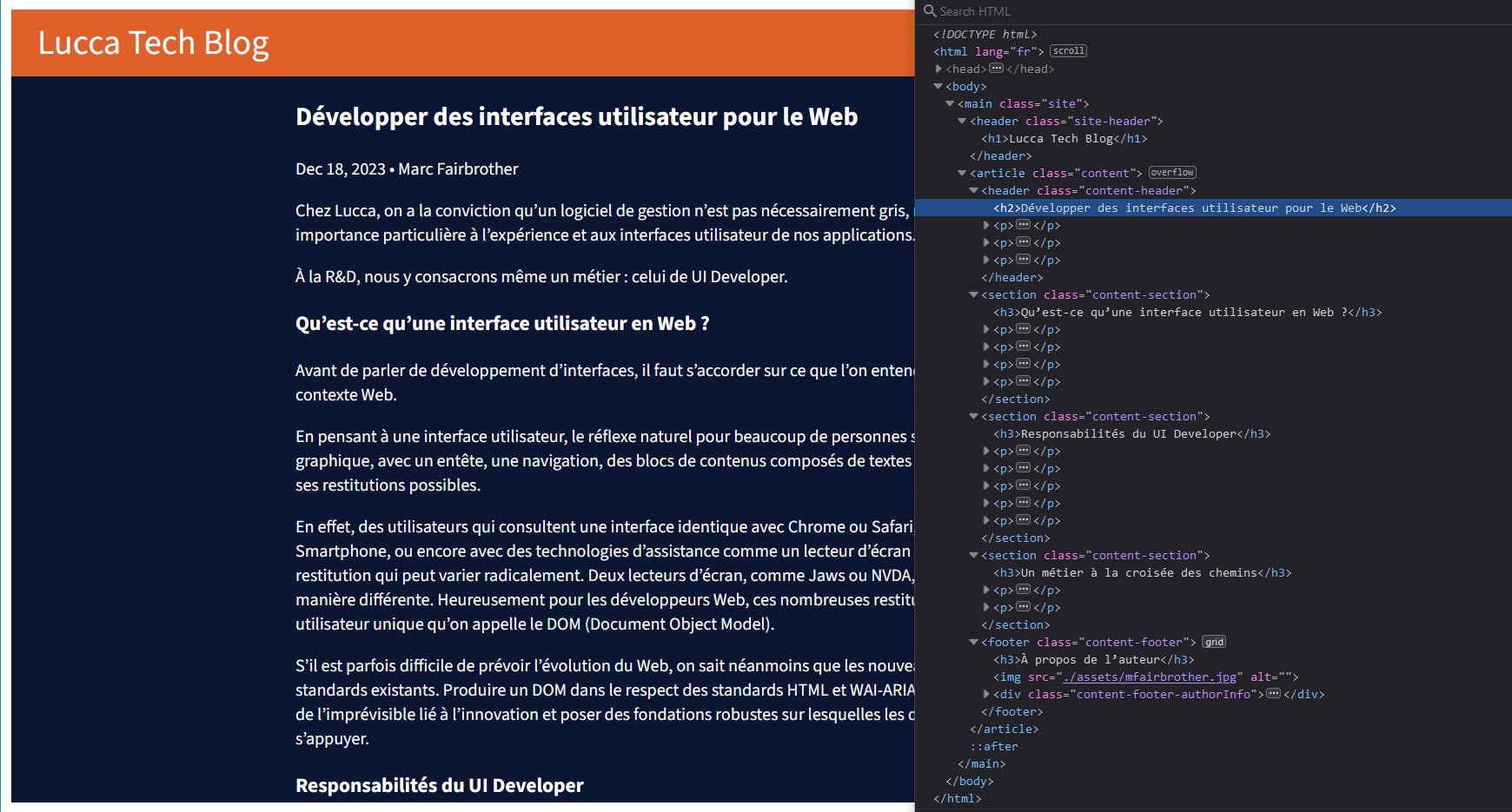
L’interface utilisateur c’est avant tout le DOM.
L’illustration ci-dessus montre une version simplifiée de celui de l’interface que vous consultez. Comme on peut le voir, il s’agit ni plus ni moins que de données structurées.
S’il est parfois difficile de prévoir l’évolution du Web, comme on a pu le constater avec le lancement du premier iPhone dont le succès a rapidement fait émerger la nécessité de s’adapter à d’autres contextes d’utilisation que l’ordinateur de bureau, on sait néanmoins que les nouveaux usages vont reposer sur les standards existants. Produire un DOM dans le respect des standards HTML et WAI-ARIA, c’est donc se prémunir contre une part de l’imprévisible lié à l’innovation et poser des fondations robustes sur lesquelles les différentes restitutions pourront s’appuyer.
Responsabilités du UI Developer
Au sein d’une équipe, les UI Developers sont responsables de la qualité des interfaces utilisateur : de leur conformité, leur maintenabilité, leur scalabilité et leur robustesse. L’intégration HTML fait partie de leur périmètre mais le métier ne s’y limite pas.
Produire des interfaces conformes, c’est-à-dire qui respectent les intentions des Product Designers et des Product Managers (notamment en matière de parcours utilisateur et de hiérarchie d’information), passe par une excellente connaissance des principaux standards Web. On peut reproduire au pixel près des maquettes sans maîtriser ces standards, mais comme nous l’avons vu, cela ne suffira pas à assurer une compatibilité avec la multitude de contextes d’utilisation de nos applications.
Un UI Developer doit donc toujours garder en tête les nombreuses manières possibles de consulter le Web comme autant de variables auxquelles la nature sémantique du HTML et la souplesse du CSS vont lui permettre de répondre.

Cependant, dès lors qu’on travaille sur des applications complexes, le HTML et le CSS ne suffisent plus à produire des interfaces maintenables et scalables. Pour répondre à ce besoin d’industrialisation, il est donc nécessaire de prendre aussi en main des outils qui facilitent la production de code en mutualisant les solutions sous forme de composants et d’utilitaires, qu’il s’agisse du DOM ou du style.
Chez Lucca nous travaillons avec Angular et SCSS, mais tout framework Web qui embarque un système de templating et d’autres préprocesseurs de style comme Less ou Stylus restent des choix pertinents. Nous développons également Prisme, notre propre Design System « open source », afin de pouvoir partager des composants dans une bibliothèque utilisable dans l’ensemble de nos projets.
Concernant leur robustesse, comme tout autre élément d’une codebase, les composants d’interface devraient, selon leur criticité, faire l’objet de tests unitaires et e2e. Des frameworks et des bibliothèques de test, comme Jest, Cypress ou Playwright appartiennent donc également à l’arsenal d’un UI Developer.
Un métier à la croisée des chemins
Dans un contexte de développement Web moderne, l’implémentation d’interfaces utilisateur est donc devenue bien plus qu’une « simple » question de standards. Une connaissance approfondie de la plateforme Web doit s’accompagner d’une maîtrise des différents outils à la disposition d’un développeur.
Idéalement placés entre les équipes de design et de développement, les UI Developers peuvent mettre à profit leur compréhension d’une plateforme en constante évolution et des outils de production pour aboutir à des applications qui exploitent pleinement les possibilités du Web afin de proposer la meilleure expérience possible, tout en assurant leur qualité, leur stabilité et leur évolutivité pour mieux répondre aux besoins des utilisateurs.
